In the fast-paced e-commerce world, customers are always looking for a seamless and efficient shopping experience. And, this is why cart abandonment remains a constant challenge for WooCommerce sellers.
One-page checkout is one of the most effective solutions for cart abandonment.
A well-optimized WooCommerce one-page checkout increases conversion by 35%.
Customers prefer the shopping process to be simple, short, and quick, with minimum checkout fields.
However, like any game-changing solution, you need to tactfully create WooCommerce one page checkout to maximize its benefits.
So, today, we will walk you through a complete guide for one-page checkout for WooCommerce
At the end of this article, you’ll learn –
– The benefits of implementing WooCommerce one-page checkout
– How to optimize your checkout process
– The best practices for creating a seamless experience
With this knowledge, you’ll be able to successfully set up a high-converting WooCommerce checkout that delights customers and boosts sales.
So, let’s get started.
What is One Page Checkout and Why Does It Work?
One-page checkout, also known as single-page checkout, allows customers to complete the entire checkout process on one page instead of clicking through several pages. All the steps – including entering shipping and billing details, selecting a shipping method, and making the payment – are completed seamlessly on one page.
With a WooCommerce one-page checkout, customers can easily review their order details and complete the checkout quickly, leading to higher conversion rates for online stores.
This creates a smoother, more user-friendly checkout experience. Customers don’t have to click and wait through multiple pages to complete their purchase, reducing distractions and friction in the process.
For example, Amazon found that for every 1 second of extra page load delay during their checkout, they lost 1% in sales. After implementing the one-page checkout, they recovered millions in additional revenue.
Now, let’s see how you can set up one page checkout for WooCommerce effectively.
How To Set Up WooCommerce One Page Checkout?
Implementing a seamless WooCommerce one page checkout can seem daunting at first. But breaking it down step-by-step makes it more manageable.
Choose the Right WooCommerce Checkout Plugin
Pick a flexible plugin for your WooCommerce one page checkout. This gives you better customization of fields and layouts instead of preset templates. Ensure the plugin has good reviews and active support in case of issues.
Optimize Checkout Fields for Faster Completion
Analyze your checkout and remove unnecessary fields. Only keep essentials like name, address, email, and payment details. Too many options lead to clutter and distraction. Use conditional logic to show/hide fields as needed.
Set Up An Efficient Page Layout
Structure the layout in clear, distinct sections with space and borders. For example – shipping details, billing info, payment method. Use headlines, spacing, and borders to visually separate sections.
Maintain Branding and Design Elements
Structure the layout in clear, distinct sections with space and borders. For example – shipping details, billing info, payment method. Use headlines, spacing, and borders to visually separate sections.
Keep your color scheme, fonts, logos, and other branding elements consistent during checkout. This builds trust and familiarity. Make sure branding aligns with the rest of the website.
Test for Bugs and Usability Issues
Thoroughly test the checkout on both desktop and mobile. Identify any bugs or issues disrupting user flow. Listen to customer feedback to fine-tune regularly.
With strategic optimization and execution, you can craft a seamless WooCommerce one-page checkout experience.
Best WooCommerce One-Page Checkout Examples
Let’s look at some WooCommerce one page checkout examples to understand one-page checkout better.
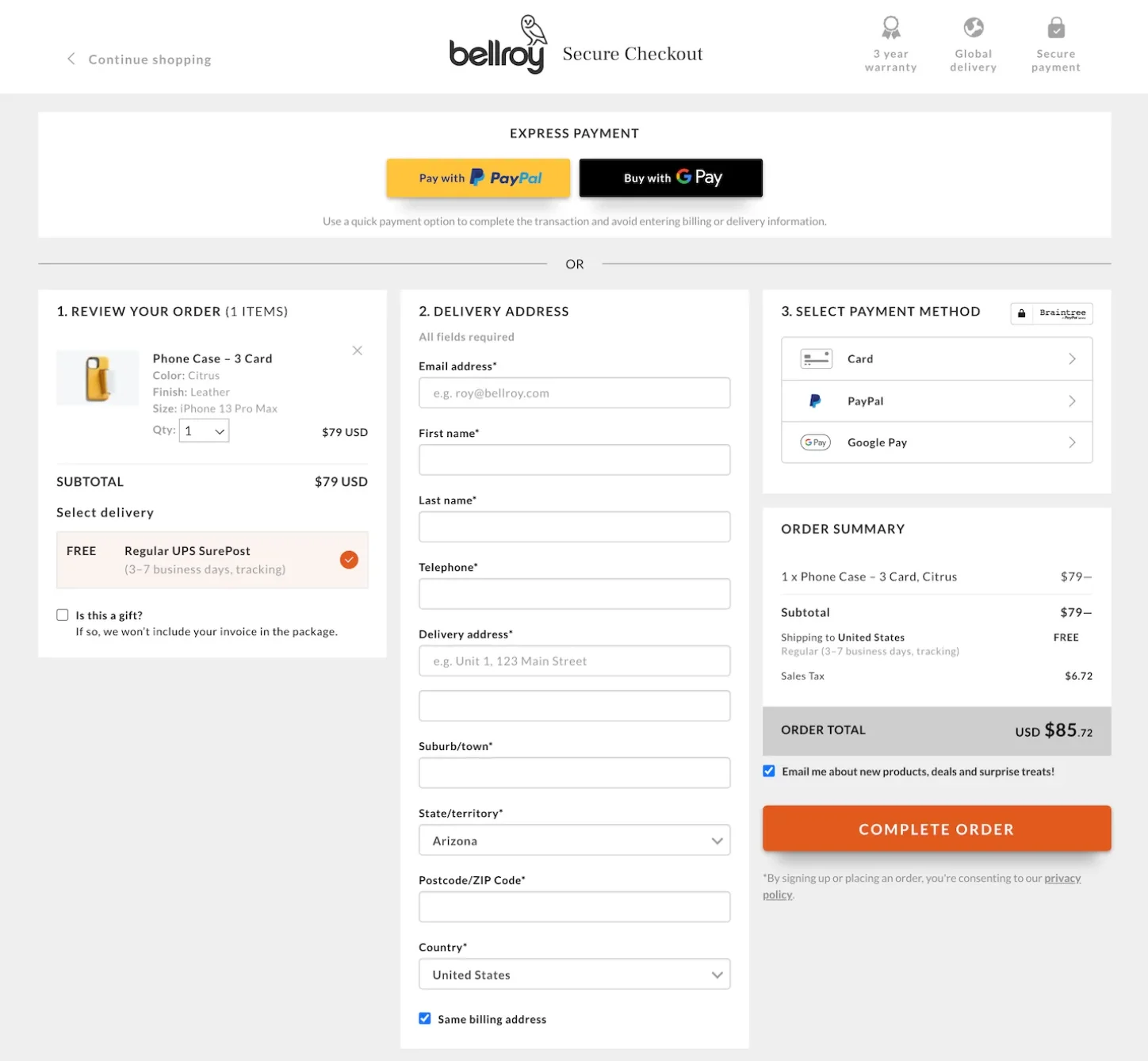
Example 1:

This checkout page combines the cart, checkout form, and payment details all in one place. Also offers an express payment add-on for even faster and more convenient payment.
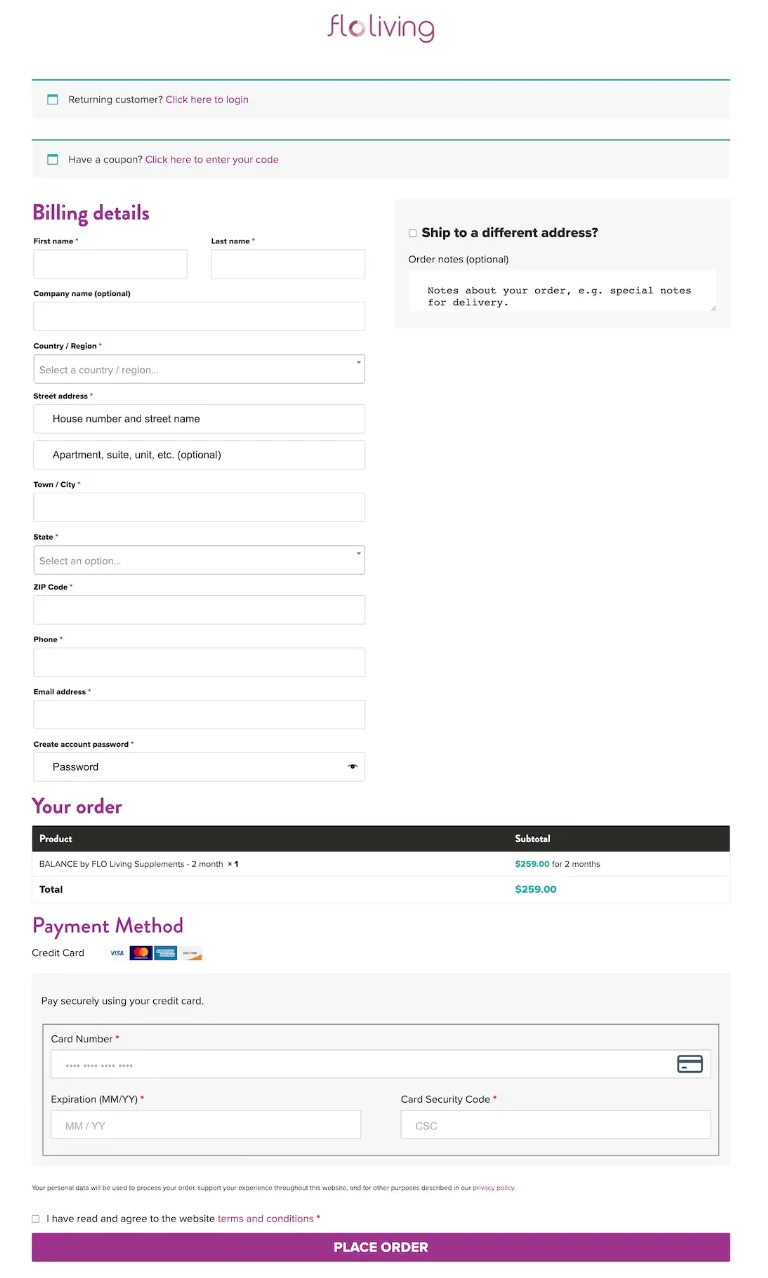
Example 2:

Here the login and coupon code redemption options are right at the start, followed by an easy-to-use layout that guides you through every step of the process.
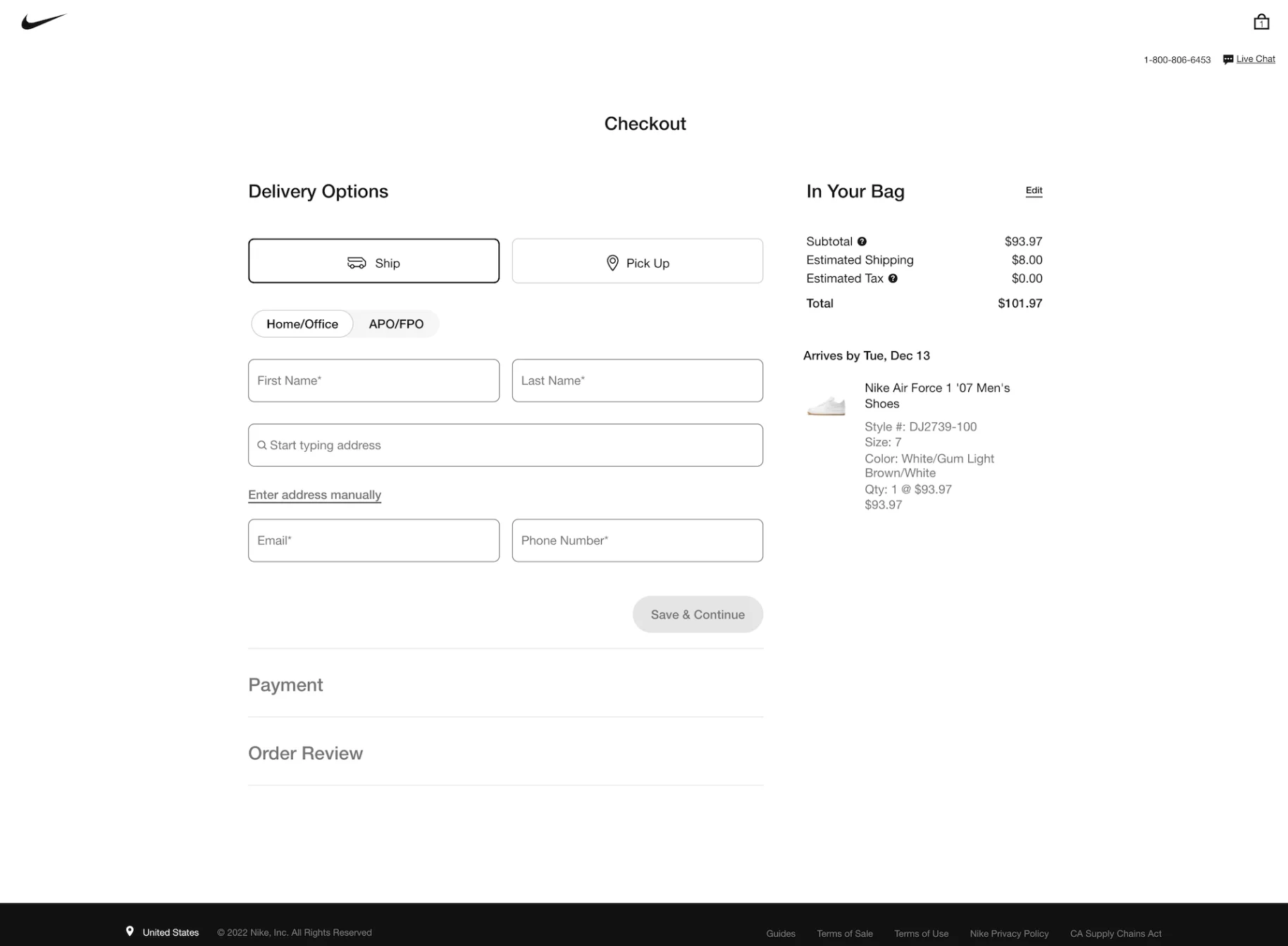
Example 3:

This checkout page has a side-by-side view of the checkout input fields and order overview. This provides a quick and hassle-free checkout to customers.
How to Choose the Right WooCommerce Checkout Plugin for You?
Selecting the best one-page checkout plugin for your WooCommerce store requires careful evaluation of several factors:
Your Audience Expectations
Do your customers prefer a super simple checkout with minimal fields? Or do they expect more customization and control over the process?
For example, millennials may appreciate a streamlined checkout while business buyers want billing/shipping options.
Your Current Checkout Pain Points
Analyze data on cart abandonment rates and feedback on your existing process. Identify problem areas like too many required fields, confusing layouts, multiple pages.
This shows areas to fix with your new plugin.
Your Goals and Metrics
Be clear on what you want to achieve. Is it reducing abandonment rates? Lowering checkout times? Improving mobile conversion?
Keeping these goals in mind ensures your plugin selection aligns.
Level of Customization Required
Some plugins offer great drag-and-drop setup but less control over design. Others like WooCommerce Checkout Field Editor allow deep customization of fields, styles, and layouts through code. Assess your needs and capabilities here.
Analyzing these key aspects will guide you to the ideal WooCommerce one-page checkout plugin for your business needs and audience.
If you’re looking for a robust, customizable plugin to create a high-converting one-page checkout, then we recommend checking out StoreGrowth.
StoreGrowth is an all-in-one WooCommerce enhancement plugin built to maximize conversion. It comes with features to optimize your entire shopping funnel – from product pages down to streamlined checkout.
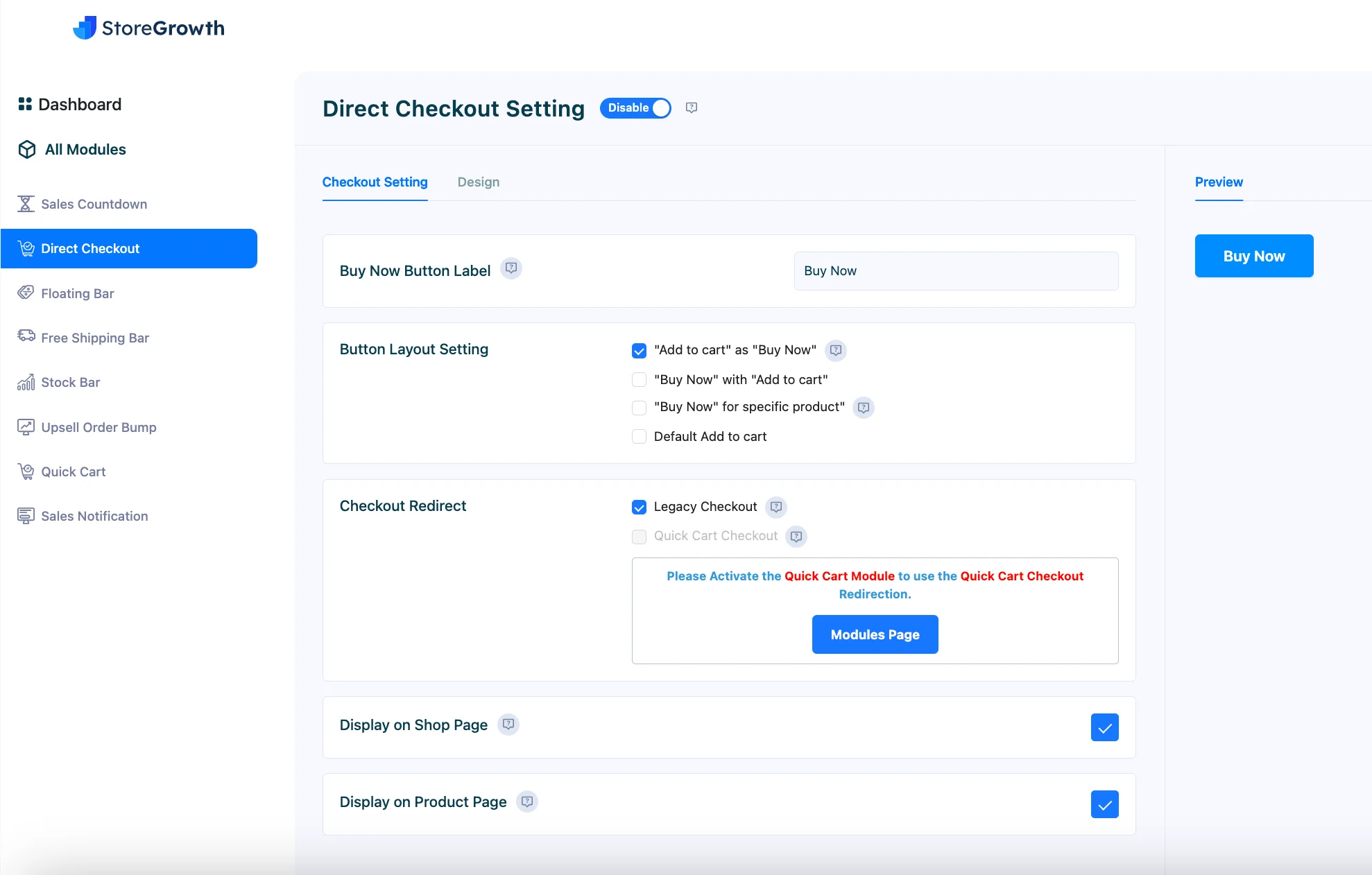
One standout feature is WooCommerce Direct Checkout. This lets you redirect customers directly to the checkout page after adding a product to their cart.
Direct Checkout simplifies and speeds up the purchase process by reducing clicks between product and checkout pages. This minimizes abandoned carts for a smoother experience and higher conversion rates.

Key highlights of Direct Checkout:
– Transform the standard “Add to Cart” button into a “Buy Now” button.
– Optionally display a separate “Add to Cart” alongside the new “Buy Now”.
– Target specific products to enable the Direct Checkout.
– Fully customize the design, text, and styling of the “Buy Now” button.
With StoreGrowth’s extensive design and setup options, you can craft a uniquely optimized one-page checkout experience for your WooCommerce store.
Try it out!
Wrapping Up
Implementing a WooCommerce one-page checkout can significantly improve and streamline the purchasing process for your customers. This leads to higher conversion rates and decreased cart abandonment.
However, be sure to choose the right solution for your business needs and provide a seamless experience tailored to your audience.
With the right strategy, you can recover lost revenue and see your sales grow.

Leave a Reply
You must be logged in to post a comment.