The quick view feature lets customers instantly visit product details with a single click. No more navigating away from the shop page.
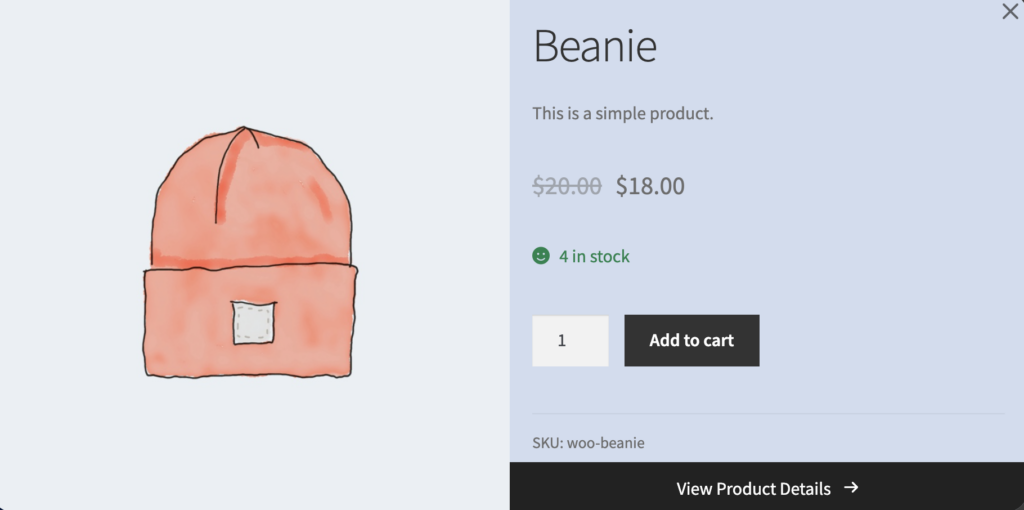
A popup modal shows the photo, description, price and options for any product. Shoppers can quickly evaluate items and add to cart. It’s a faster process for making purchase decisions.
Let’s see how you can use the quick view feature easily.
How To Use Quick View Module?
Step -1 Enable The Quick View Module
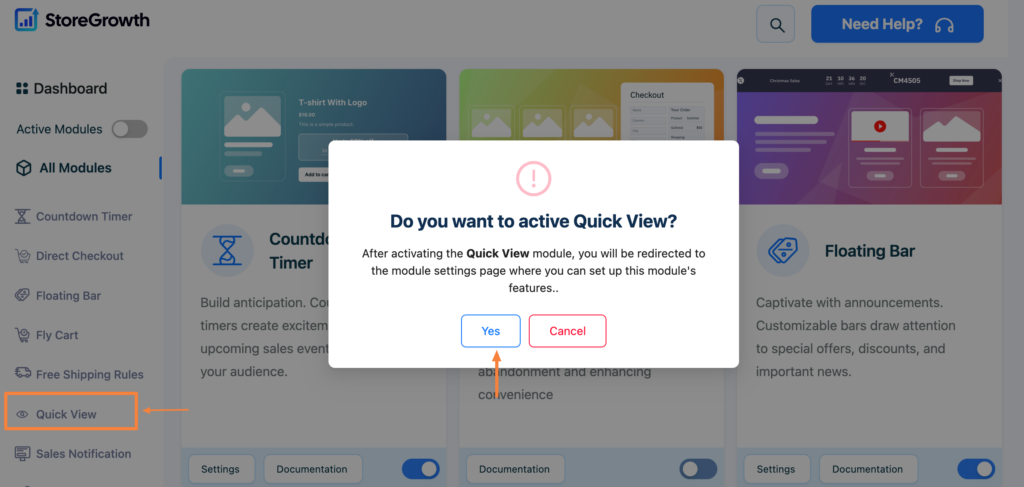
First, go to the StoreGrowth dashboard and there click on the ‘Quick View’ option and activate it.

Once you click on the ‘Yes’ option, it will take you to the General setting of the quick view module dashboard.
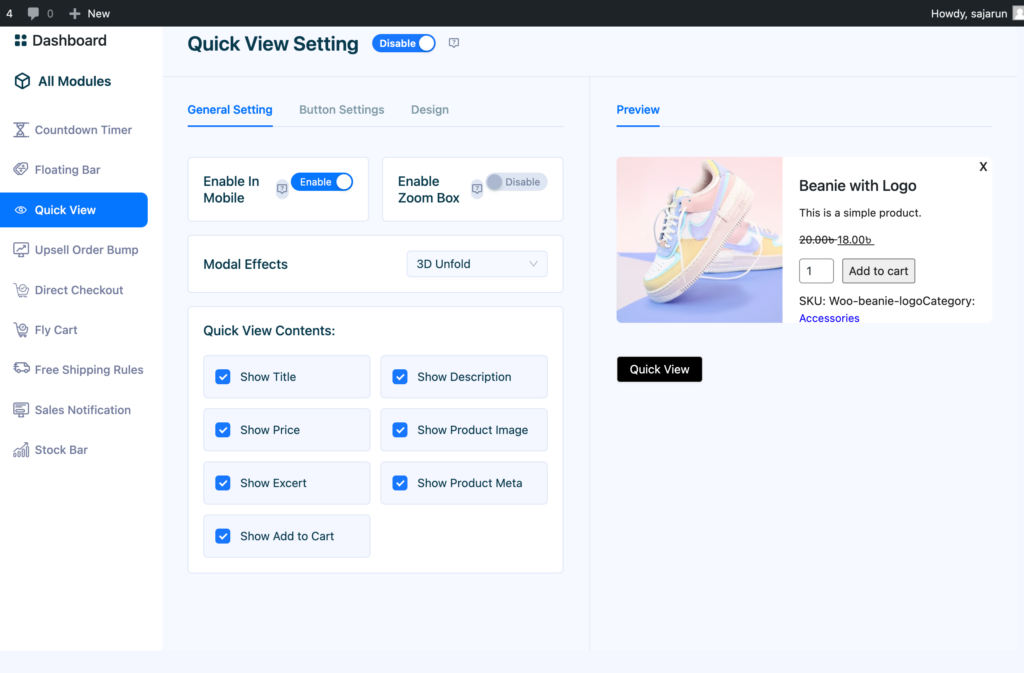
Step – 2 Configure The General Setting
In the General Setting, you have set up the visibility, modal effects and the quick view contents.

In the visibility, you can enable the quick view for mobile and the zoom box to appear.
In the modal effects, you get four options –
- 3D
- Zoom Out
- Move From Top
- Fade
Select how you want your quick view lightbox popup to appear.
Then, below you see the contents. You can select which contents (title,image,description,price,exert, add to cart) you want to display in the quick view popup.
As you select the contents, you’ll see how it will look in the preview.
Once you have configured the General setting, move on to the next tab – Button Settings.
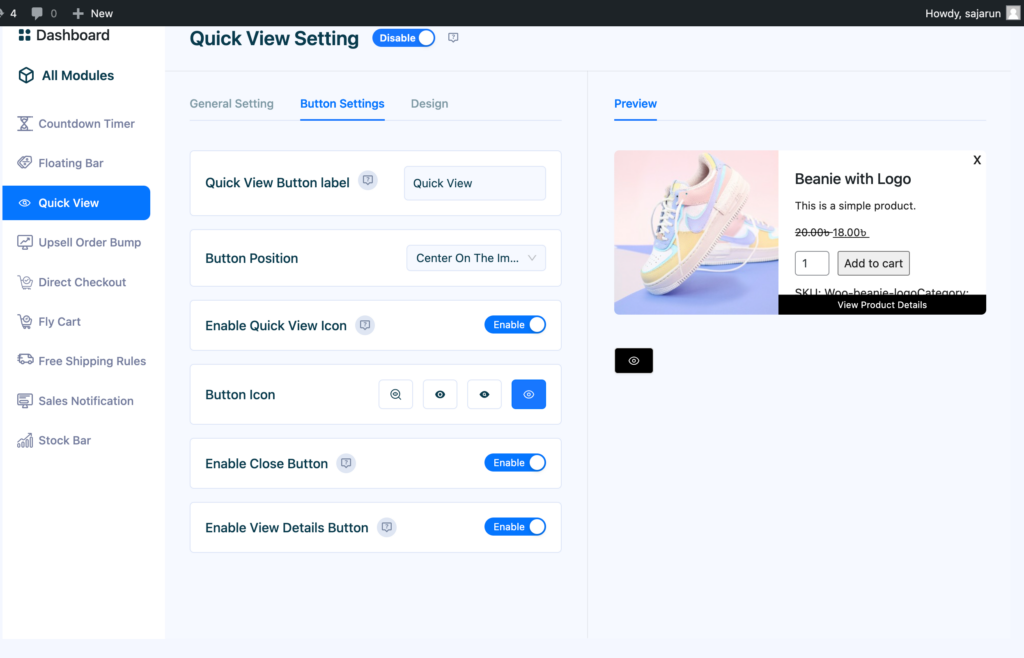
Step – 3 Configure The Button Settings
Here, you need to set the button settings for quick view.

First, you need to set the button label or basically the name for the quick view button. If you want to show the quick view icon, then you can keep it blank.
Next, select where the quick view button will be placed. For that, you get three options – after add to cart, before add to cart and centre in the image.
Now, if you want to display the quick view with an icon, you have to enable the quick view icon option.
Below that, you get four quick view icon options to choose from.
If you want to give a close button for the quick view modal, enable the close button option.
And, finally there is the enable view details option.
After the button settings, go to the design tab.
Step – 3 Customize the Quick View Design
In the design tab you get all the necessary options to customize the quick view modal.
Adjust the following design parameters for your shop:
- Button Border Radius
- Button Color
- Button Text Color
- Modal Background Color
- Navigation Background Color
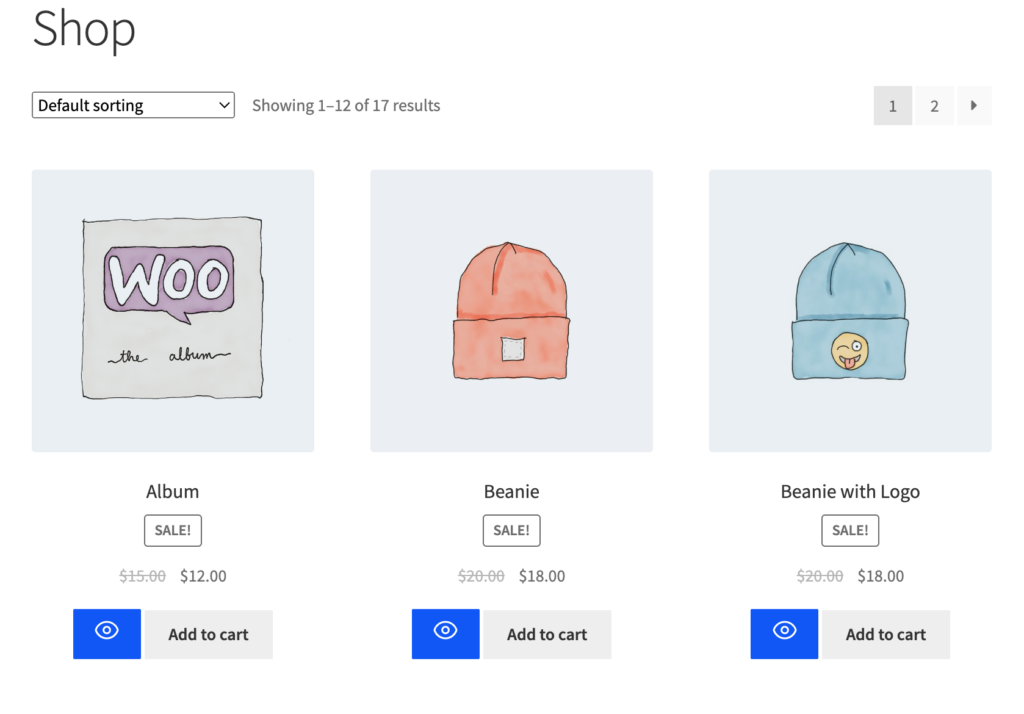
Now, that the design is done, let’s go to shop page and see how the quick view is displaying-

Now, if you click on the quick view icon, you’ll see the modal like this –

That’s how you can easily add the quick view feature using StoreGrowth and speed up the purchasing decision of your customers.