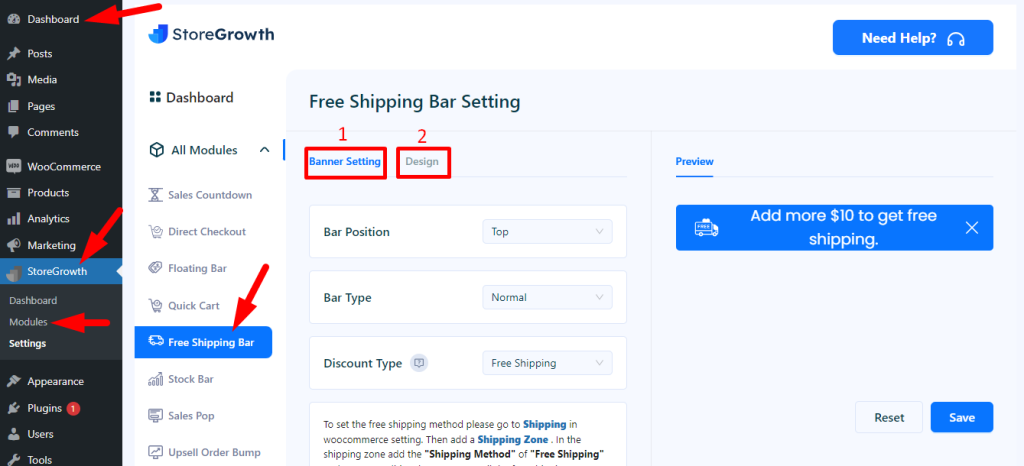
To open this module, just click on Dashboard→ StoreGrowth → Modules→ Free Shipping Bar.

As you will see, there are two settings in this module.
- Banner setting and
- Design setting
Based on these settings, you can customize the shipping bar.
1. Banner Setting
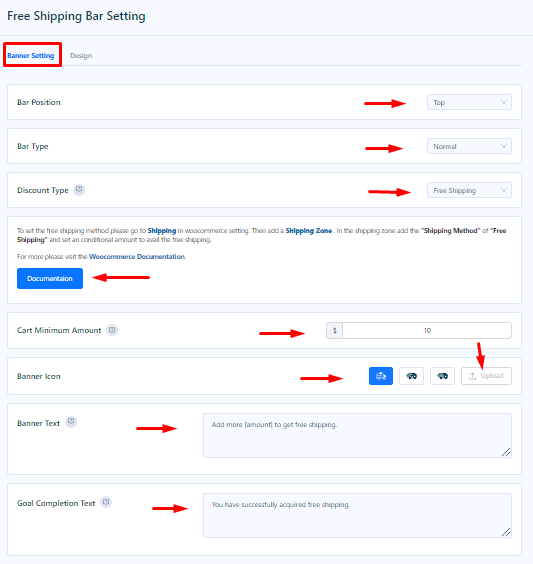
Click on the banner setting, and you will see different kinds of input fields.

Bar position: You have the option of setting the bar position at the top or bottom.
Bar type: You have the option of setting the bar type to normal or sticky.
Discount type: You can also set the discount type here. Discounts can be of two types:
i) Free Shipping: There is a minimum cart requirement in order to receive free shipping.

ii) Discount amount: If you choose a discount amount, you can choose between a fixed amount or a percentage-based discount mode.

Customers should pay in accordance with the percentage if the mode is percentage. If you set a 50% discount percentage, customers should pay 50% of the total amount because the percentage is set at 50% in this case. On your store’s front-end page, as shown in the image below, you can view the outcome.

If the discount mode is fixed, then you should pay the required amount.
Banner Icon: Here, you can select any banner icon between these three icons. Also, you can upload from your local folder.

Banner Text: This banner will be shown to customers when the cart amount is less than the required minimum amount, and it will look like this. Here [amount] is used for set the amount.
Goal Completion Text: This banner will be shown to customers when the cart amount exceeds the required minimum amount, and it will look like this.
Display Rules: In the bottom of the banner setting, there is a display rules section, which has three input fields-

Show Banner: Depending on your preference, the banner can be displayed here on both desktop and mobile devices.
Trigger: After a brief delay or after some scrolling, the banner will show up. In this case, 7 seconds is the default duration.
Page Targeting: The final input field in this section is for page targeting, where you can choose whether to show the page to everyone, just the selected page, selected users, or just logged-in users.
2. Design Setting
Changes to the different types of input fields, including banner height, font family, font size, background color, text color, icon color, and close button color, can be made to the shipping bar in this section.

The shipping bar’s default design can be seen here. The output for this design appears as follows.

The result would be as follows if you kept the same rest of the design but changed the banner’s height to 55, the font family to “Roboto“, the font size to 15, and the background color to green.
