In this module, we will discuss the different kinds of settings, such as:
- Checkout Setting and
- Design Setting
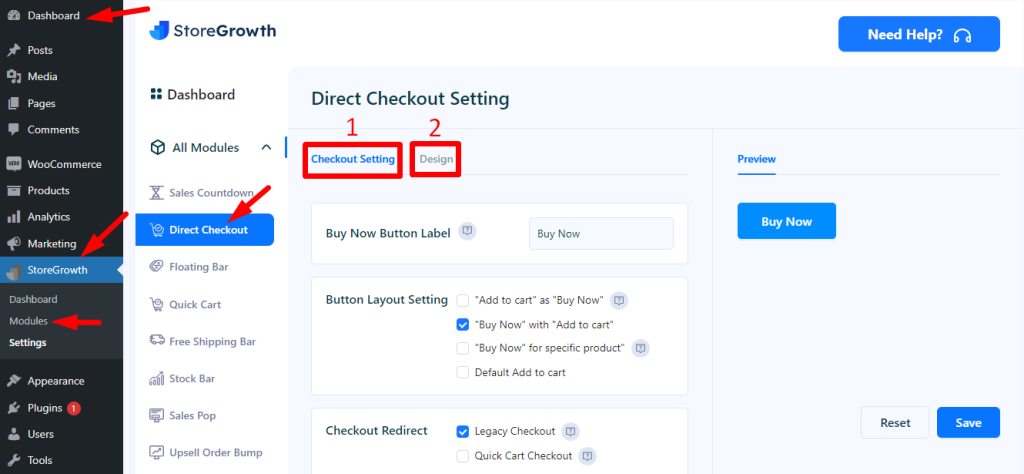
To open this module, just click on Dashboard→ StoreGrowth → Modules→ Direct Checkout.

1. Checkout Setting
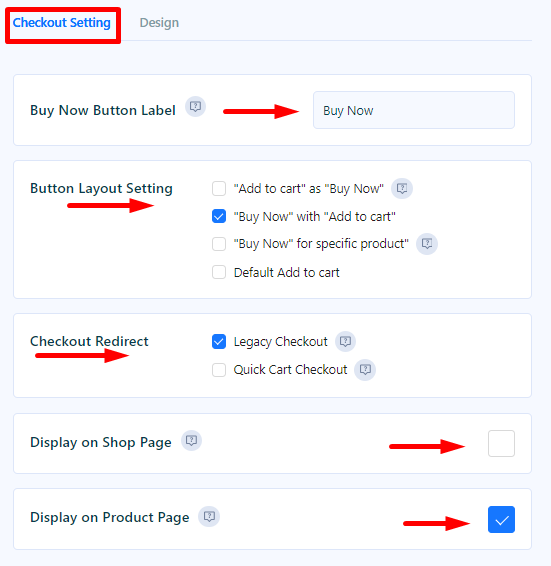
In this setting, there are a few input fields shown in the attached picture.

Buy Now Button Lable: This will be the label for the Buy Now button.
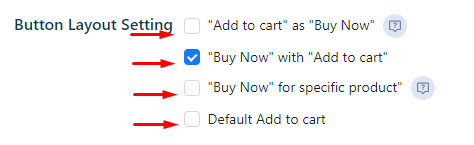
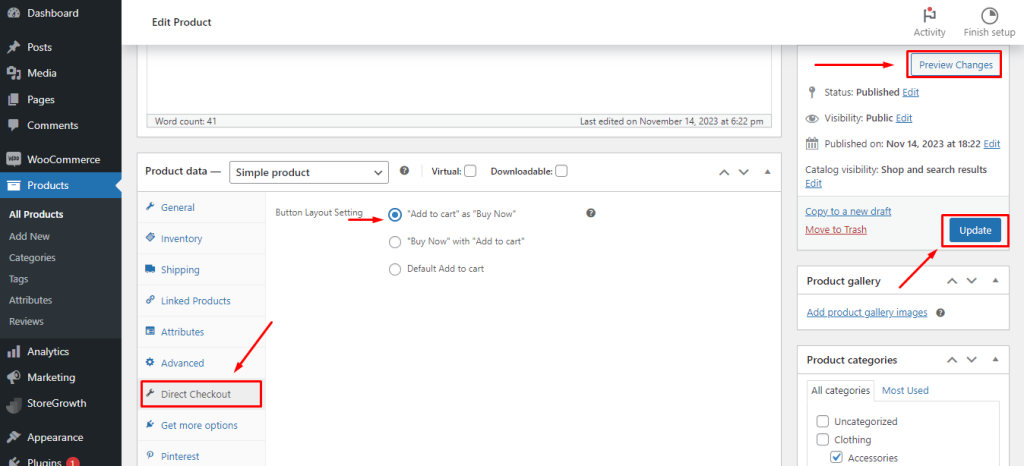
Button Layout Setting: There are several ways to configure this button layout, as shown in the attached image. This is about checking the products directly. Using the layout without the final one will allow you to check immediately.

Add to cart as Buy Now: If you check this box, the ‘Add to cart’ as ‘Buy Now’ button will appear on the store’s front-end page. And it would look like this.

Buy Now with Add to Cart: Similarly, if you check this box, the ‘Add to Cart’ and ‘Buy Now’ buttons will appear on the store’s front-end page. And it would look like this.

Buy Now” for specific product: This is for a specific product. With this, you can directly checkout the specific product.
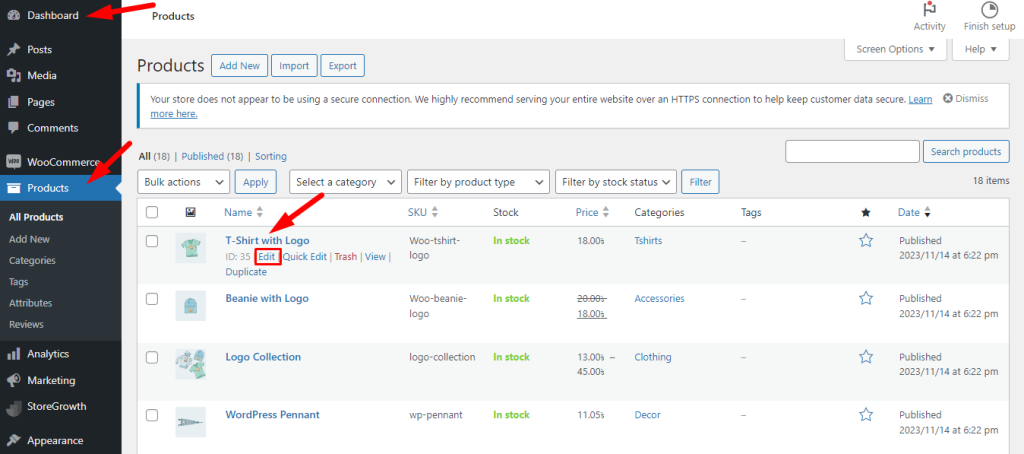
To do this, you need to take a few steps. Just click on Products→ All Products T-shirt with Logo → Edit

After that, the Edit Product page will appear; scroll down to find the Direct Checkout; simply click on this and check any button layout from here.

Now, on the right side of this page, there are buttons for Update and Preview Changes.
First, click Update, and then click the Preview Changes button. The difference can be seen on the front-end page.

Default Add to cart : If you check this box, it will only add to your cart and not take you to the checkout.
3.Checkout Redirect: Here you can select the type of checkout redirection, such as Legacy checkout or Quick Cart checkout. If you select Legacy checkout, then it will look like this on the front-end page.

And, if you select Quick Cart checkout, it will look like tis on the front-end page.

Display on Shop Page: This has two checkboxes that you can use. You already saw that the checkout button would show up on the shop page if you checked this. If you uncheck this, you will not be able to see it on the shop page. And it would look like this.
As you can see, there is no ‘Buy Now‘ button here on the shop page.

Display on Product Page: Similarly, you can see the Buy Now button on the product page if you check this. And it would look like this.

2. Design Setting
In this setting, you can change the entire design of the “Buy Now” button and see a live preview of it.

You can change the color of these input fields here, as well as the font size and border radius of the button; it will look like this.
